ПОРТФОЛИО
CMS WordPress, Symfony, Magento
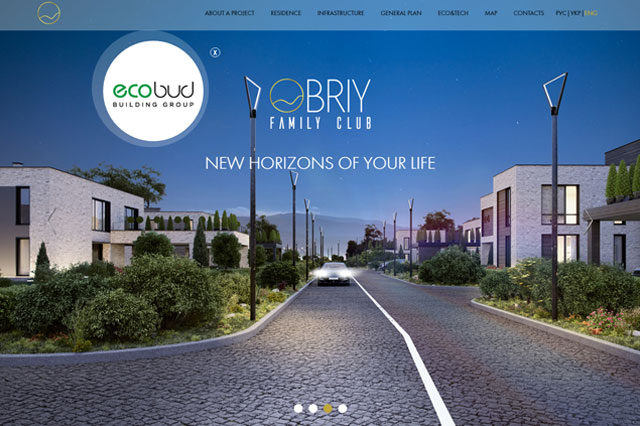
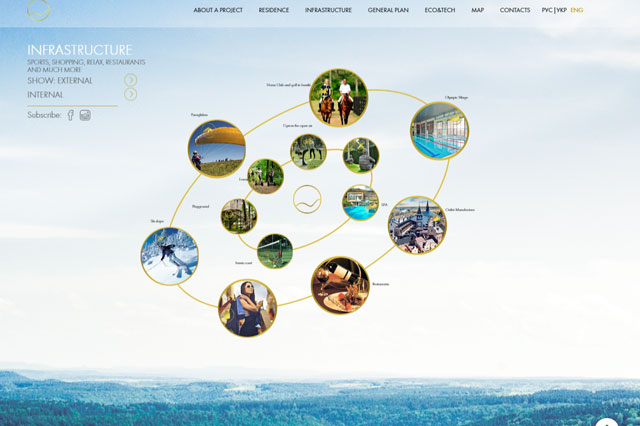
Проект Obriy-family
Подготовка английской версии сайта (в т.ч. редактирование шаблона страниц).
Сайт на WP, мультиязычный.
http://obriy-family.club/en/home/
Дополнительные плагины:
мультиязычность на основе плагина Polylang
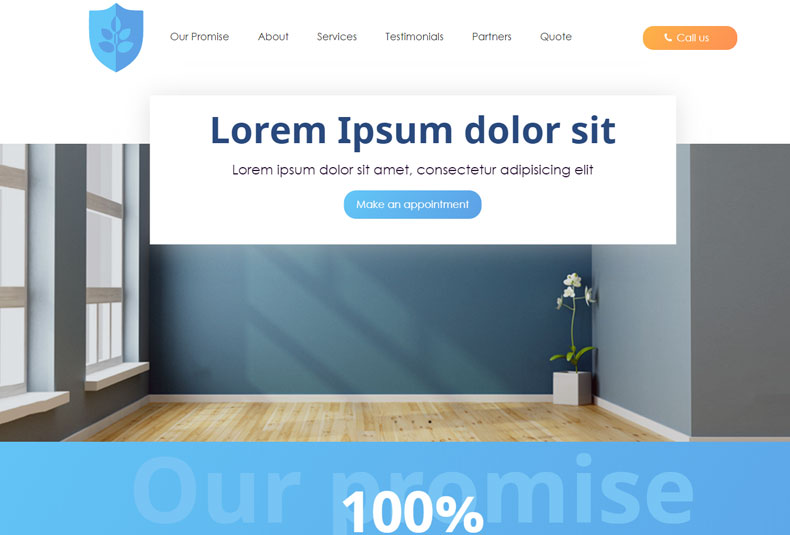
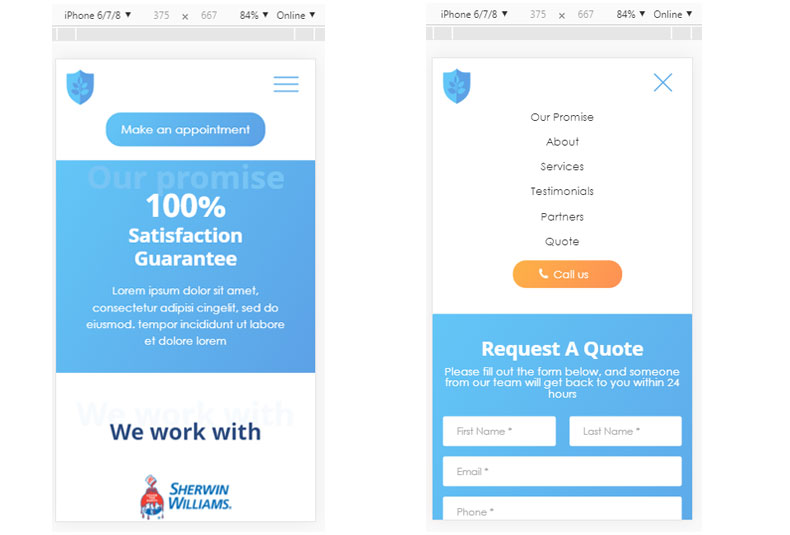
Проект на стартовой Sage theme (Roots)
Разработка фронт + бэк landing page на стартовой теме-фреймворке Sage от Roots. Тема включает шаблонизатор Blade, Webpack, препроцессор SASS. Весь контент редактируется из админ-панели. По требованиям ТЗ контент на слайдере редактируется из customize WP.
Используемые технологии при создании сайтa:
Wordpress, PHP, JS, HTML5, CSS3, Blade, Webpack
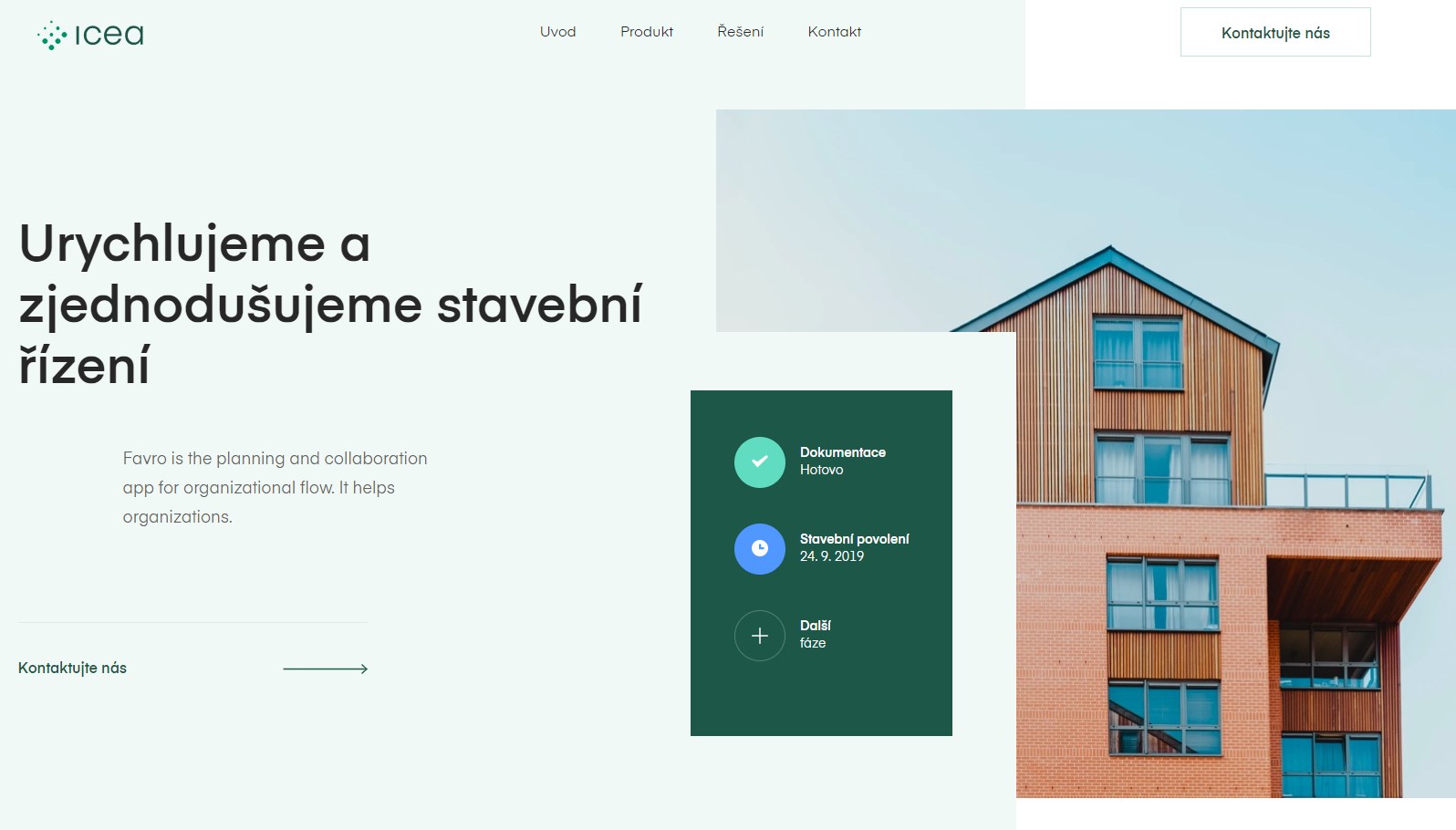
Проект icea - тема VUE
Разработка фронт + бэк. Тема включает Vue, Webpack, препроцессор SCSS. Весь контент
редактируется из админ-панели.
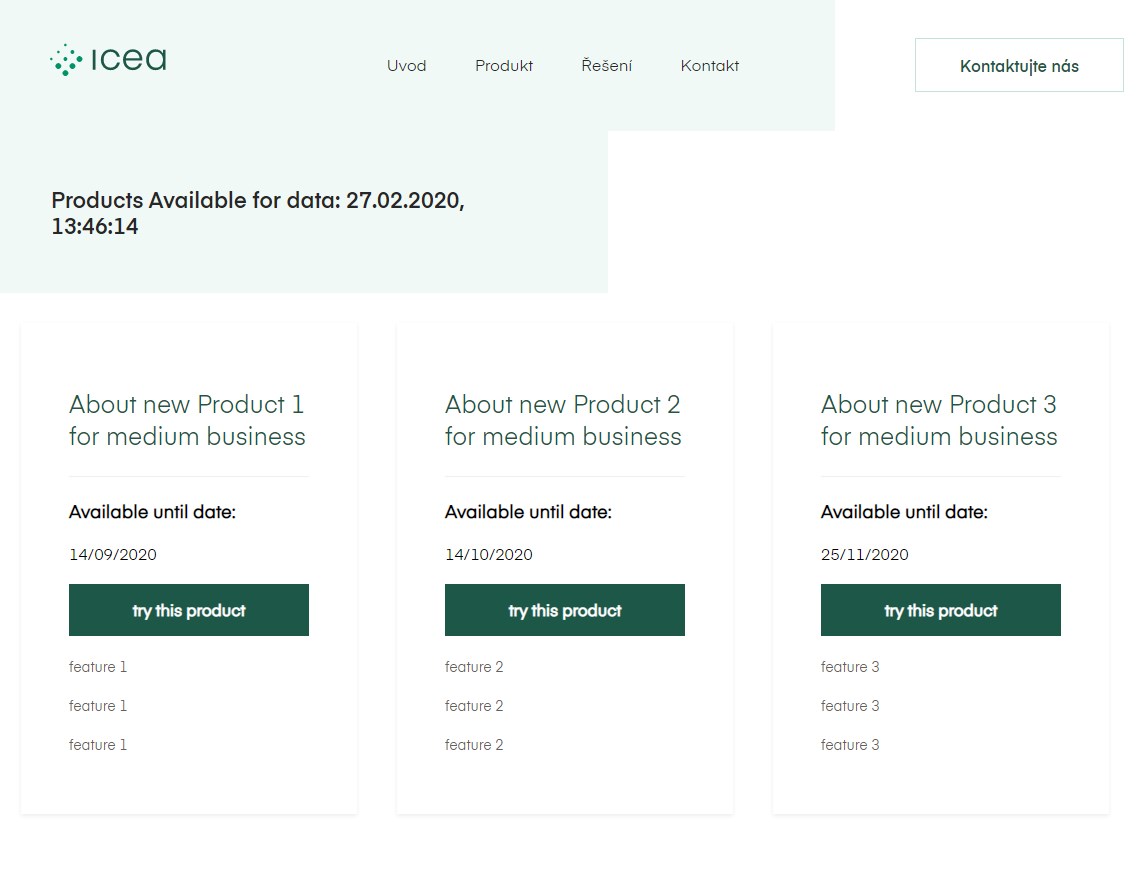
Страница Products реализована с Vue (Headless Wordpress)
Используемые технологии при создании сайтa:
Wordpress, PHP, JS, HTML5, CSS3, Vue, Webpack
Используемые плагины:
Advanced Custom Fields PRO, ACF to REST API, Better REST API Featured Images, Contact Form 7, Contact Form CFDB7
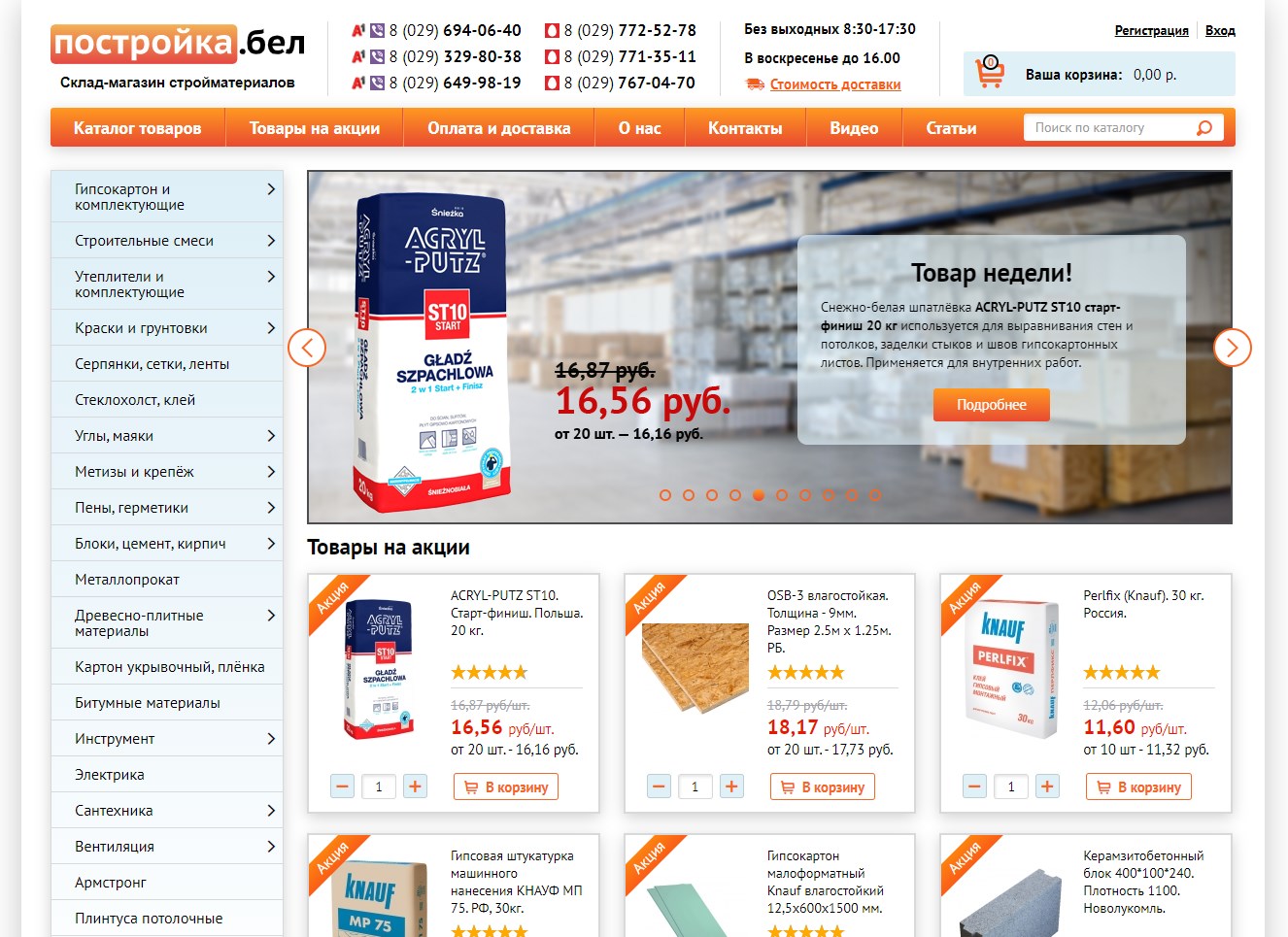
Проект https://www.postroyka.by/
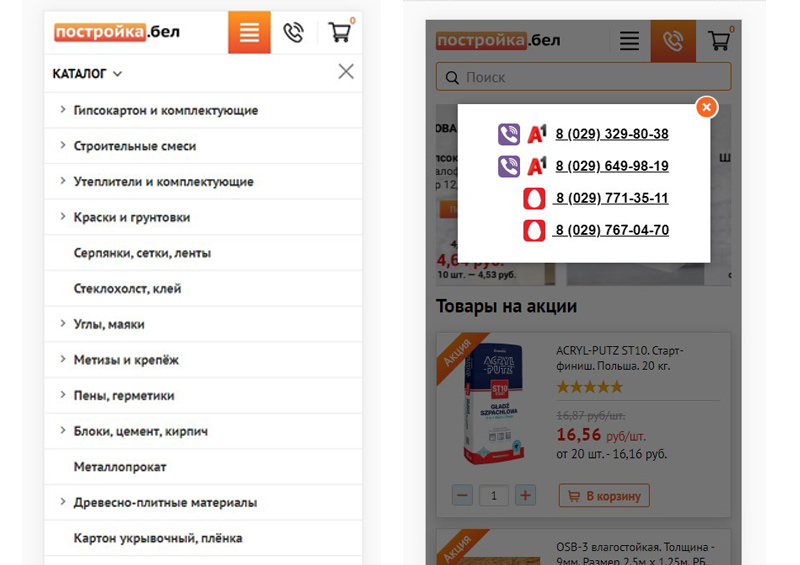
Примеры задач по данному проекту: плавающая корзина; редизайн мобильного меню; работа с yandex api (автоматический выбор зоны доставки при вводе адреса (геокодирование), фильтр ненужных объектов yandex suggest, ограничение зоны адресов), стилизация, логика отображения фильтра/фильтров на странице категории; создание слайдера на базе slick, согласно фирменному стилю (ранее на сайте использовался кастомный слайдер, который работал на setInterval и неправильно отрабатывал при прокрутке слайда) и пр.задачи.
Tехнологии и инструменты на проекте:
Symfony, Twig, JS, HTML5, CSS3, api yandex map
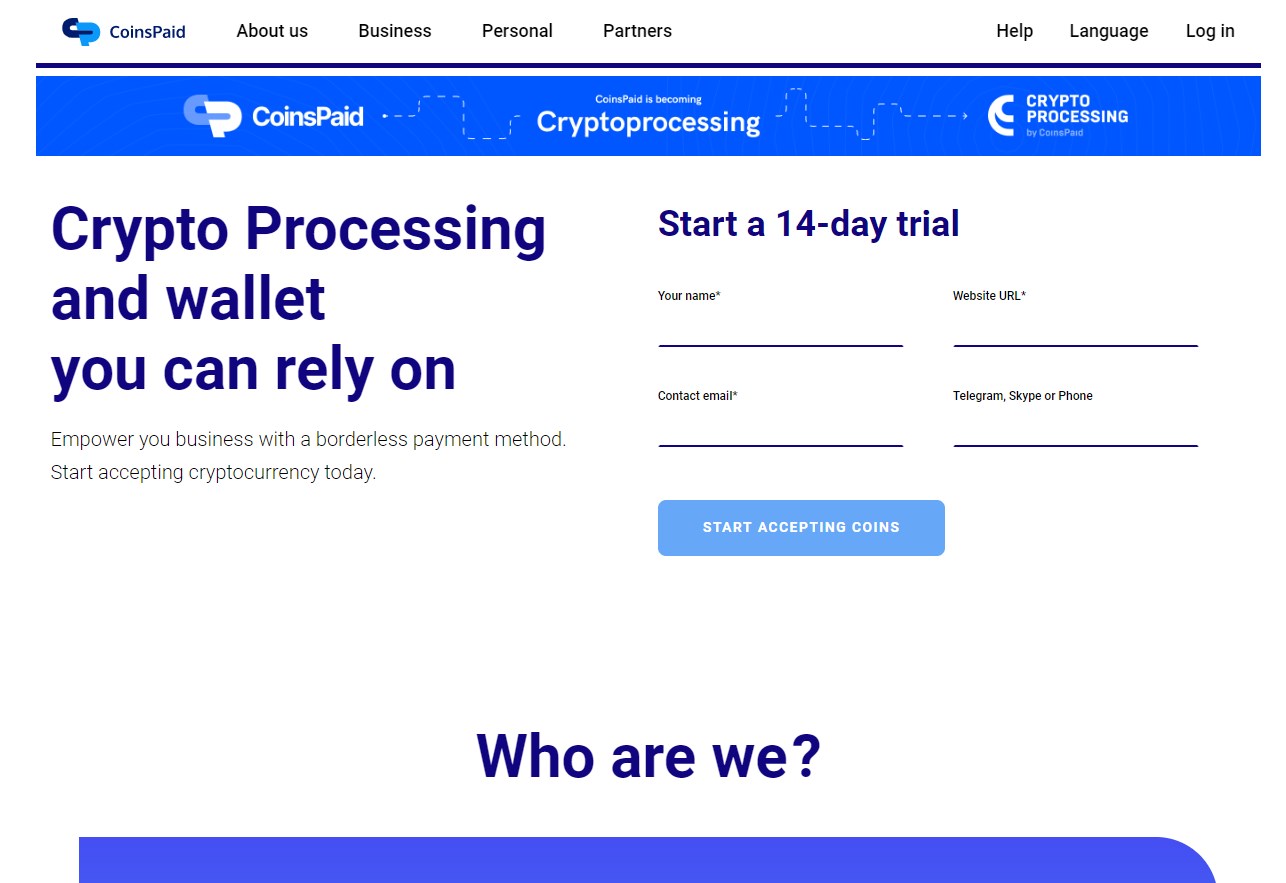
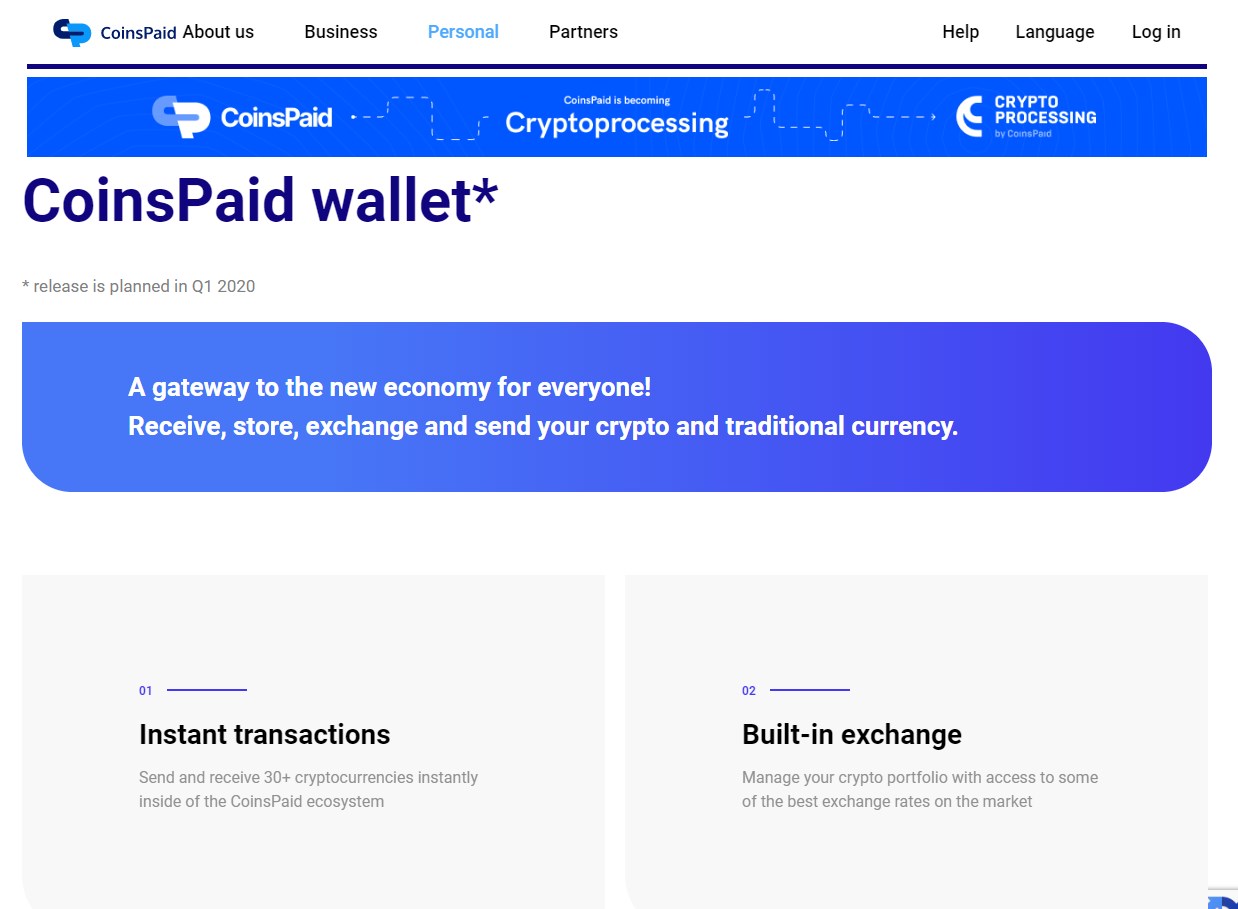
Проект Coinspaid
Разработка Avada child theme согласно дизайну (frontend + backend). Добавление мультиязычности
Технологии, инструменты:
Wordpress, PHP, JS, HTML5, CSS3, плагины WPML, СF7
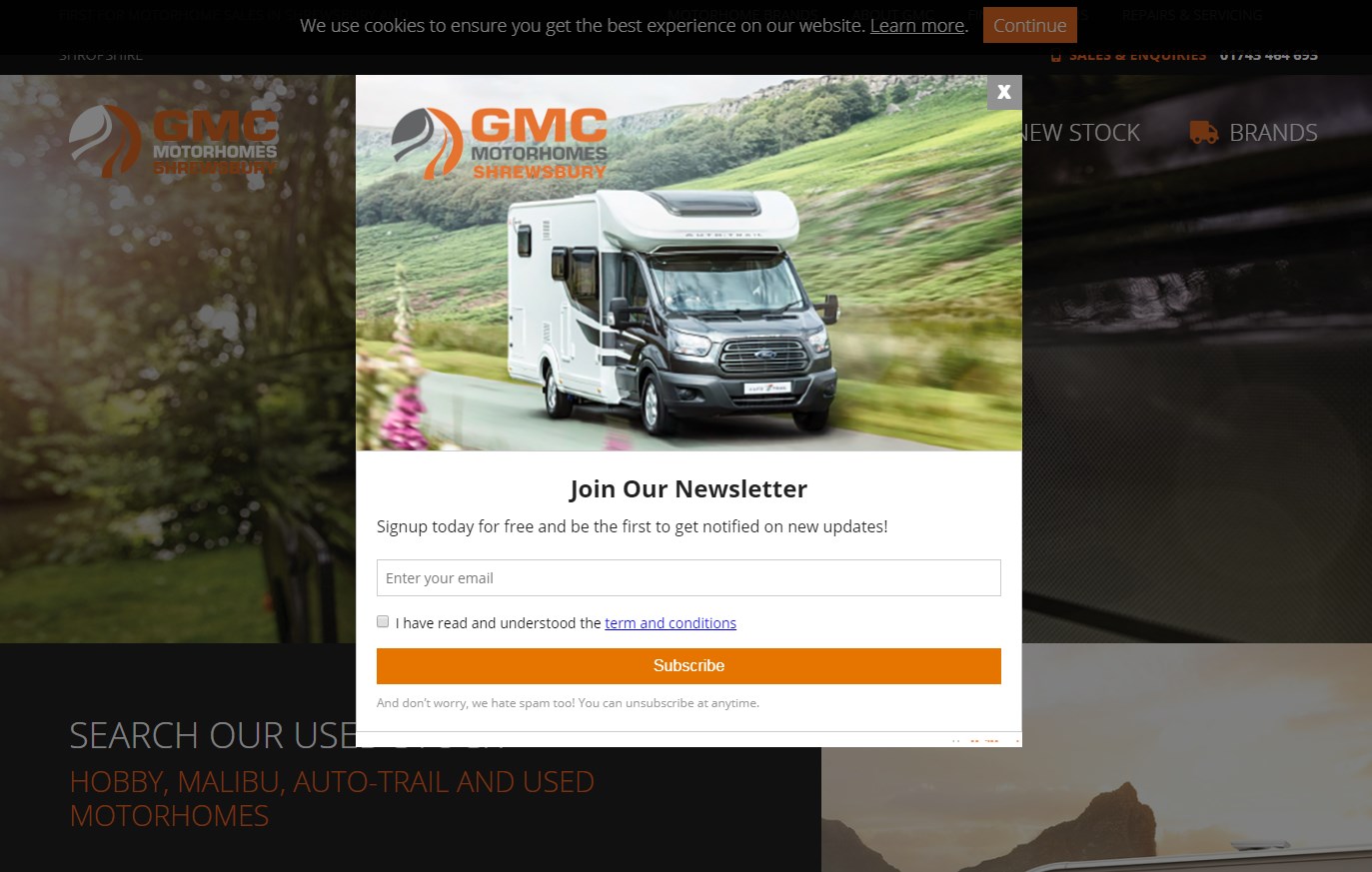
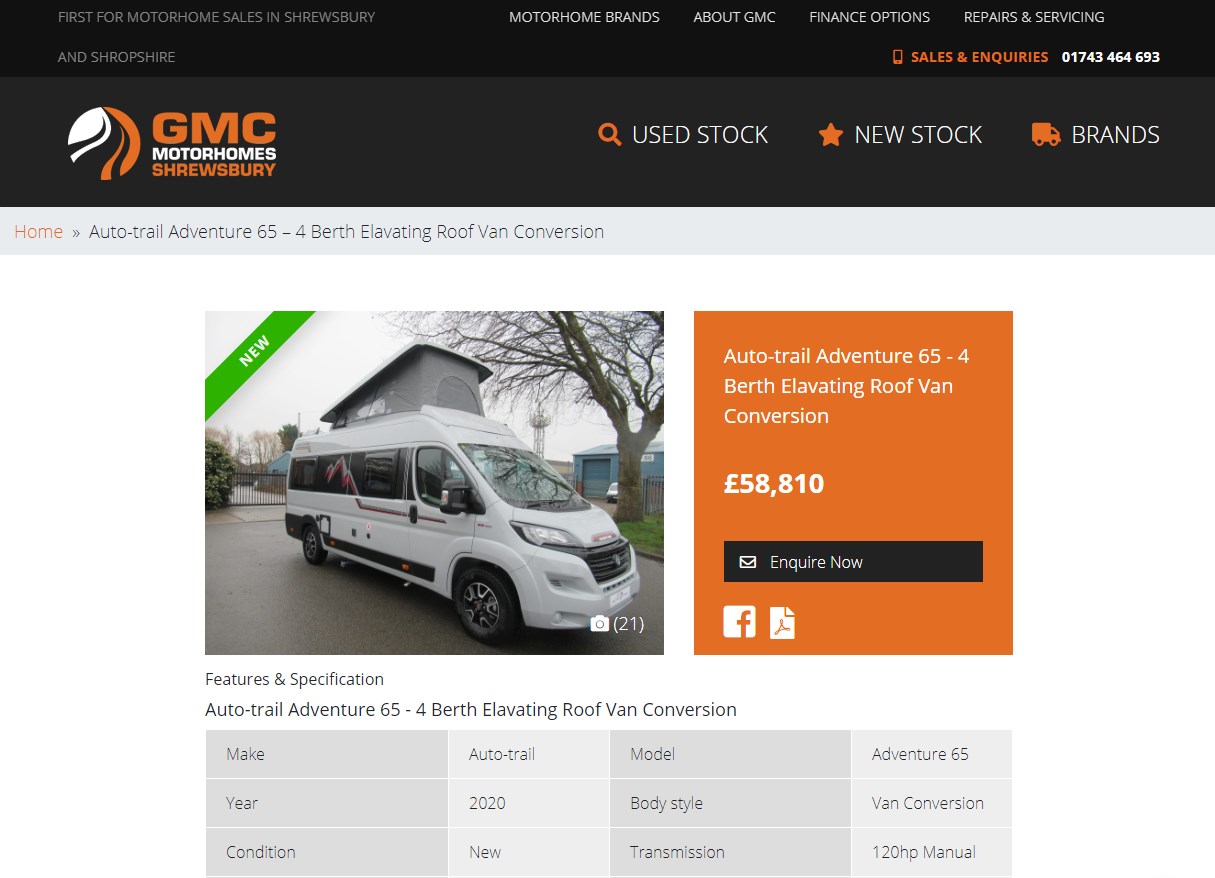
Проект Gmcmotorhomes
Проект с кастомной темой-фреймворком gsd-framework. Разработка шаблона страницы товара (frontend + backend, pанее информация о машине выводилась в виде модального окна). Внедрение почтового сервиса mailmunch на сайт согласно дизайну, настройка функционала
Tехнологии и инструменты на проекте:
Wordpress, PHP, JS, HTML5, CSS3, сервис Mailmunch
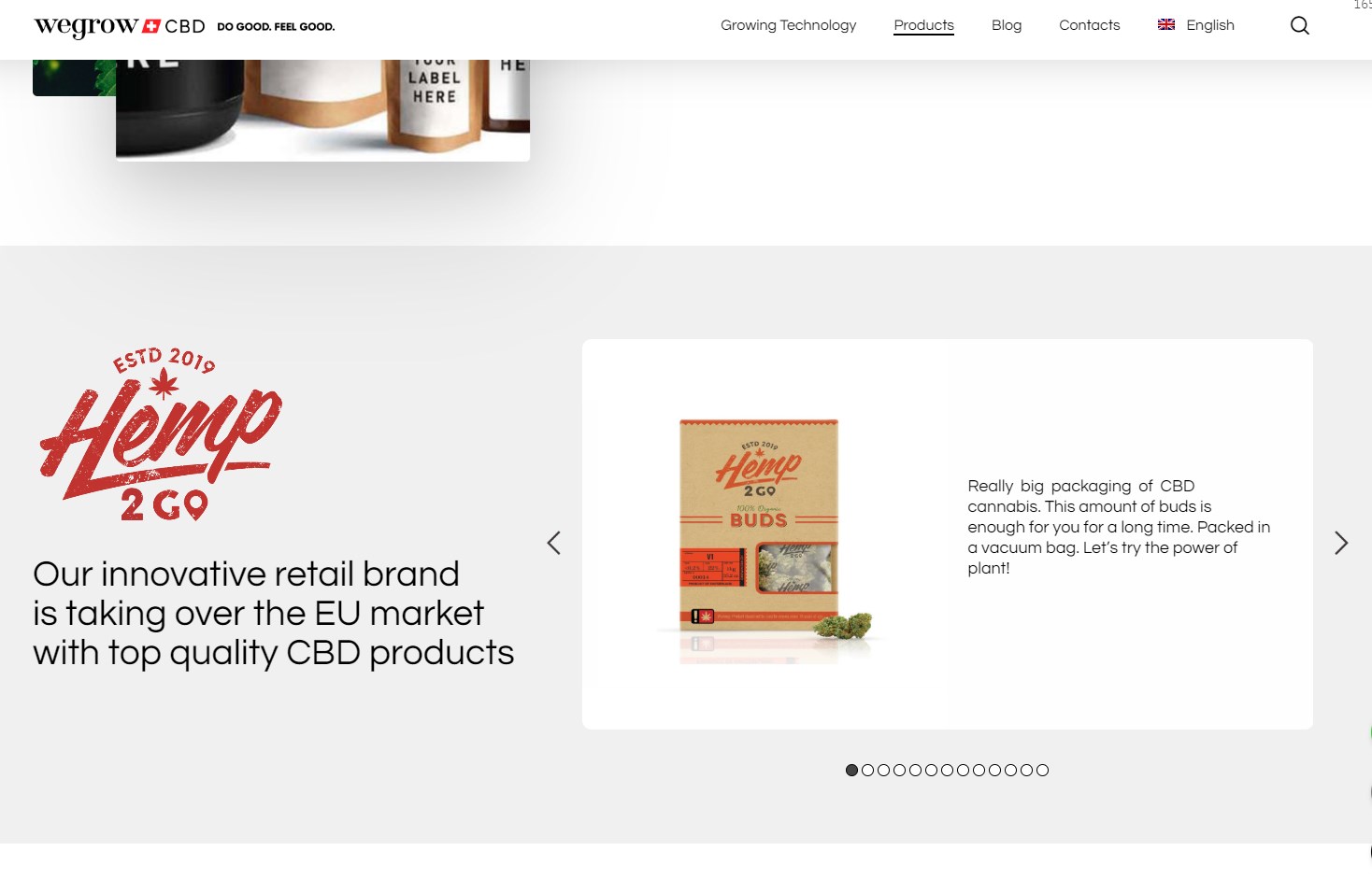
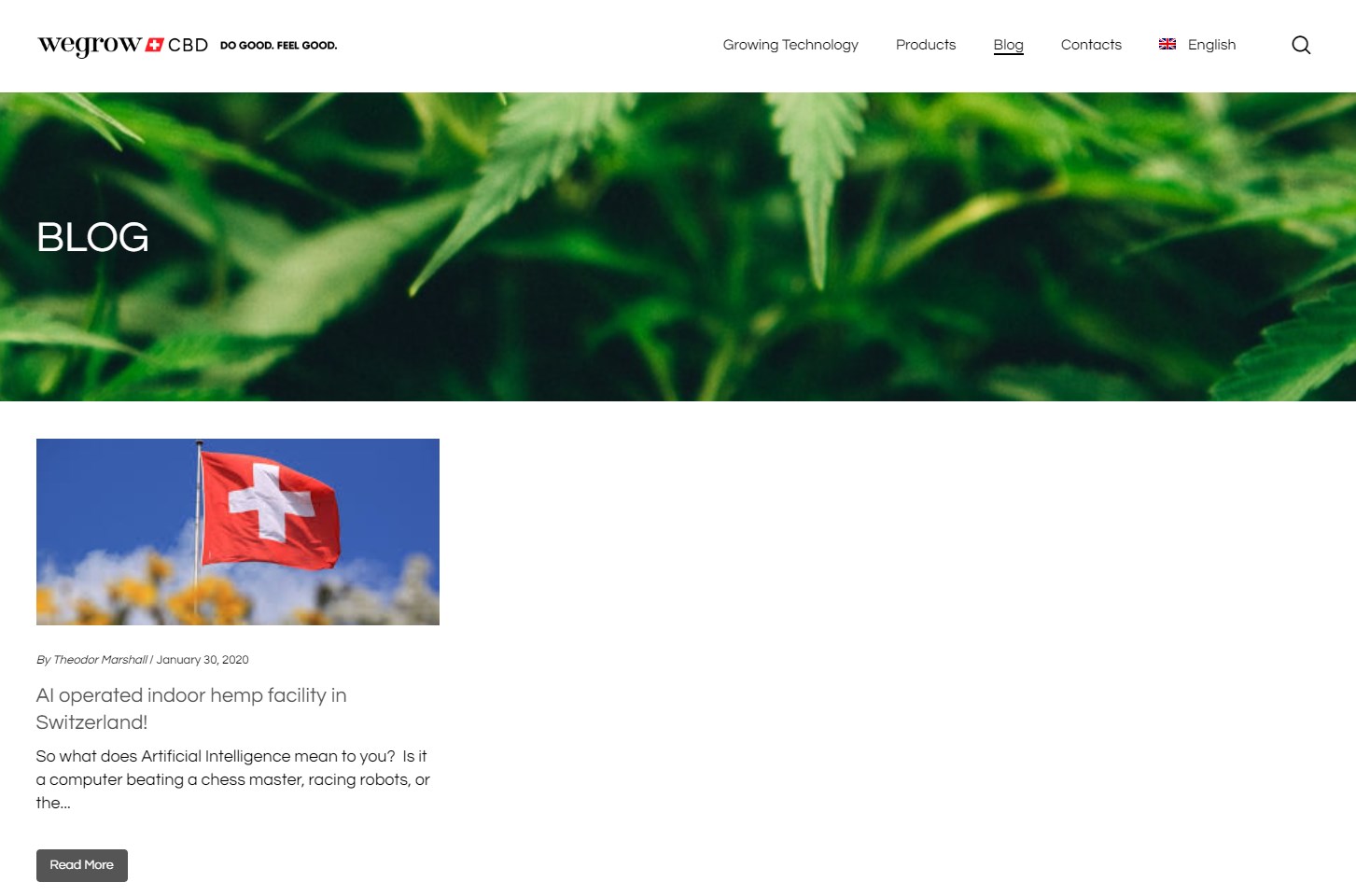
Проект Wegrowgood
Разработка слайдера продукции, а также шаблона для страницы Блог (frontend + backend). Добавление мультиязычности
Используемые технологии на проекте:
Wordpress, PHP, JS, HTML5, CSS3, плагин WPML
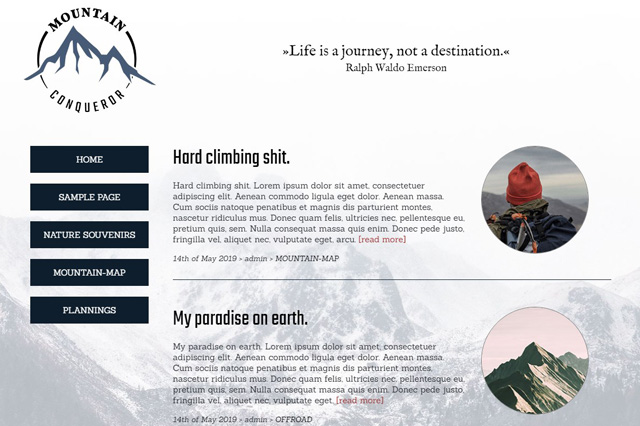
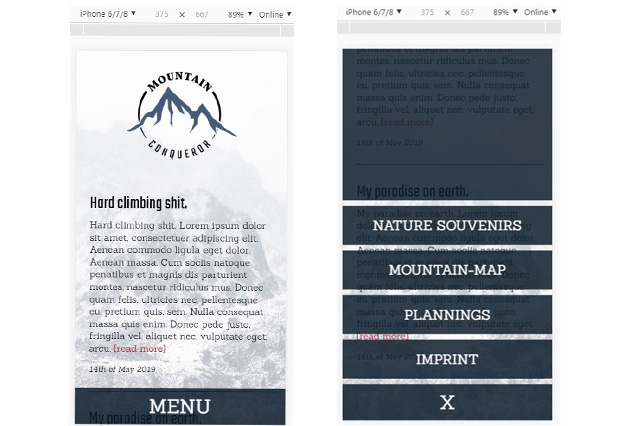
Проект Mountain travel
Разработка темы для сайта путешествий, в т.ч. шаблонов страниц для вывода определенных заказчиком категорий (планы, блог)
Для стилей использовался SASS + Gulp. Адаптив - Bootstrap 4
Сайт на WP, плагины не устанавливались, использовался только функционал CMS WP.
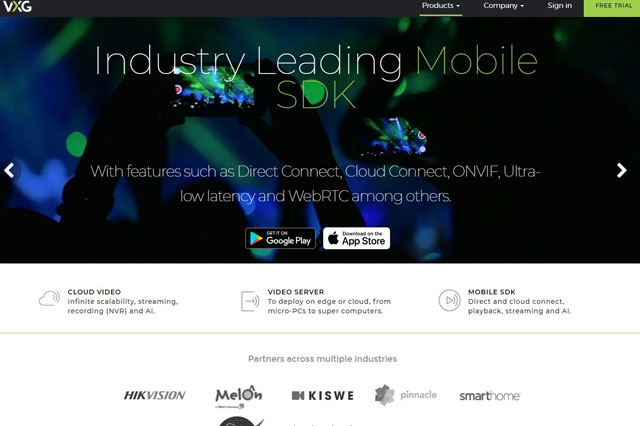
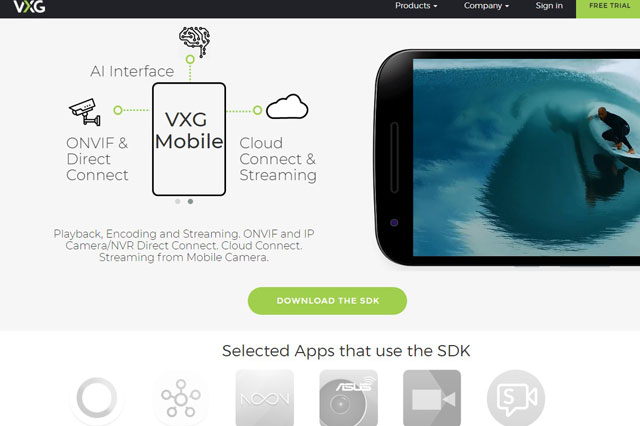
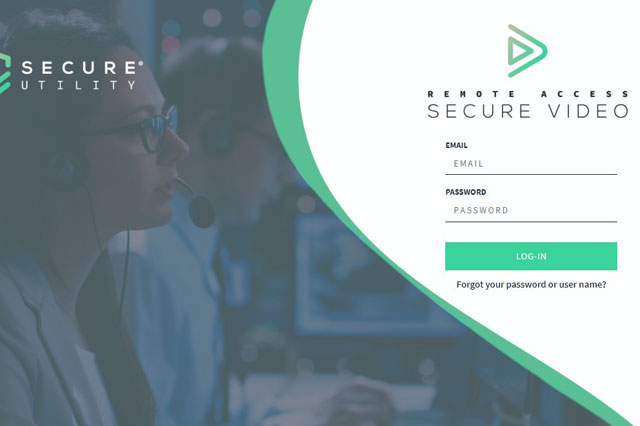
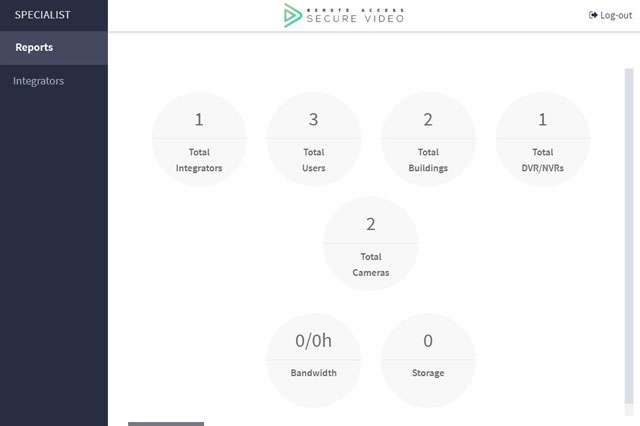
Проект VXG.
Создание шаблона страниц (фронт и бэк), доработка элементов страницы.
https://www.videoexpertsgroup.com/
Используемые технологии при создании сайтa:
Wordpress, PHP, JS, HTML5, CSS3, Bootstrap.
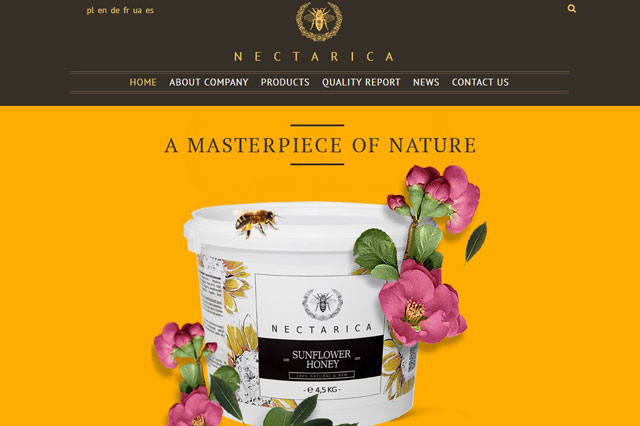
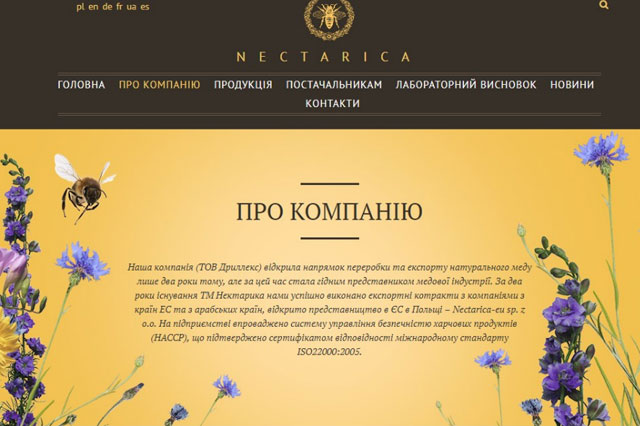
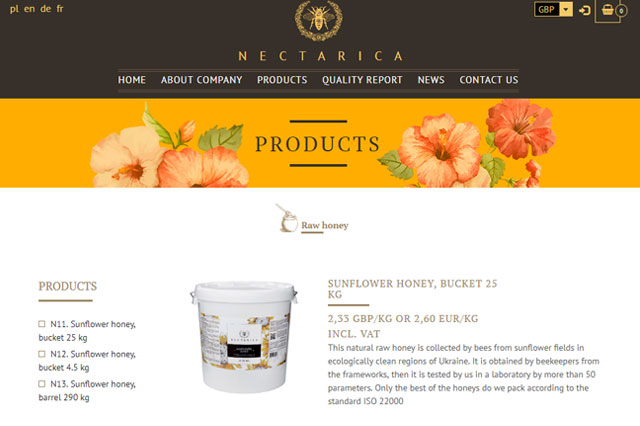
Проект Nectarica.
Редактирование шаблона страниц: home page, страница контактов и др. (+ прикручен API google map с выводом контента страницы из админки);
установка Google Analytics на сайт и настройка отслеживания целей;
создание уведомления о куки для языковых версий сайта
Используемые технологии при создании сайтa:
Wordpress, PHP, HTML5, CSS3, JS
Проект Магазин Comarch е-sklep на базе ERP системы https://www.comarchesklep.pl/
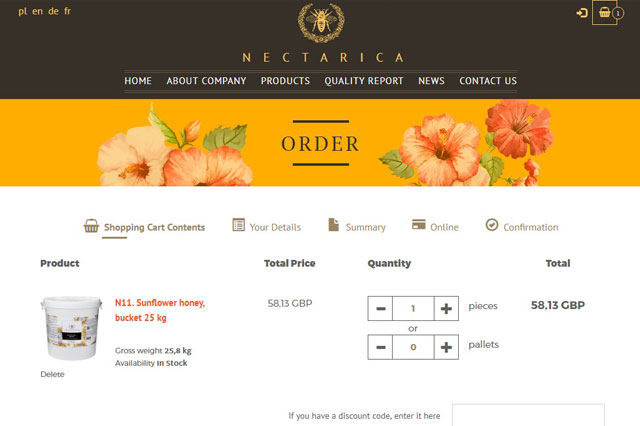
Полная переработка дефолтного шаблона системы ComarchEsklep под дизайн основного сайта Nectarica
https://shop-eu.nectarica.com/en/products/raw-honey,2,1
Используемые технологии и инструменты при разработке сайтa:
Comarch е-sklep, система ERP, HTML5, CSS3, JS
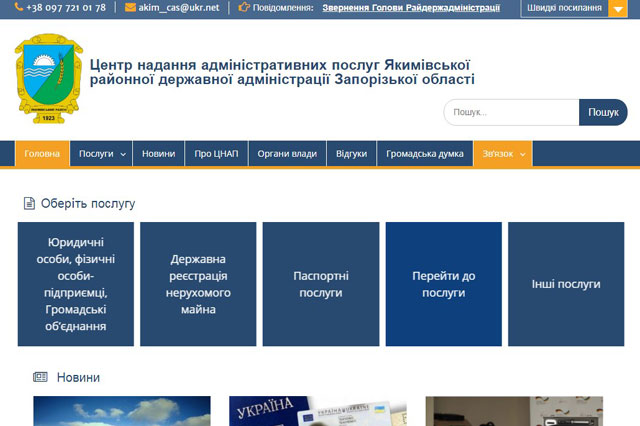
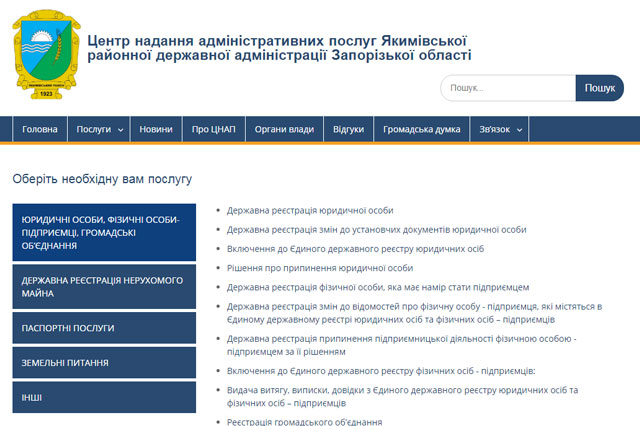
Проект Центр предоставления административных услуг.
Создание шаблона страниц, в т.ч. страницы “Услуги ЦНАП” (вывод информации на основе ACF, для удобства клиента в админ-панели есть вариант выбора отображения на странице -
в виде “аккордеона” (вложенные списки) или вывод обычным списком по разделам );
Создание форм Обратной связи/Общественного мнения/Анкеты-опросника
akimcnap.com.ua
Используемые технологии и инструменты при разработке сайтa:
Wordpress, PHP, HTML5, CSS3, JS, плагины ACF, CF7, Gravity Form
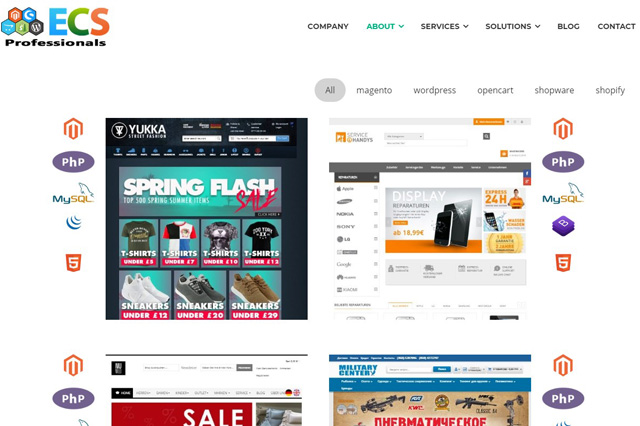
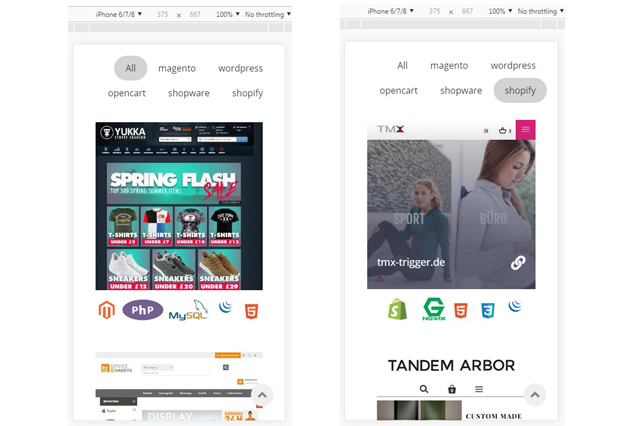
Страница Portfolio
Разработка шаблона страницы Портфолио: вывод скриншотов работ и изображений технологий, добавляемых через админ-панель,
css-эффекты при наведении. Фильтр технологий на основе скрипта JS
Инструменты:
Wordpress, HTML5, CSS3, JS
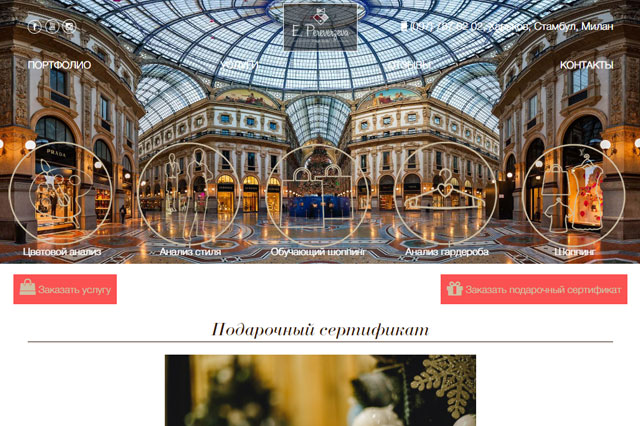
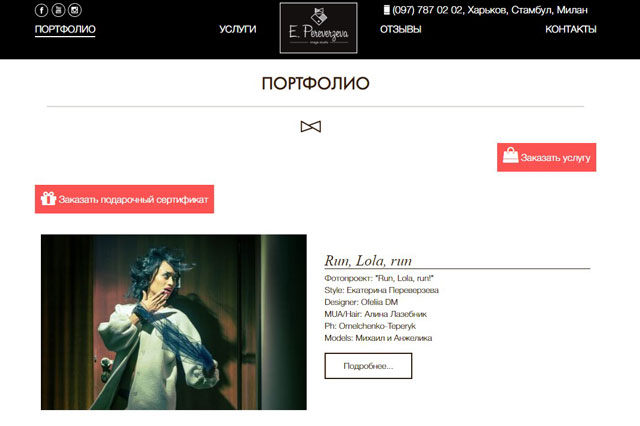
Проект Сайт стилиста Екатерины Переверзевой.
Миграция с CMS Drupal на CMS Wordpress - создание темы (полный цикл)
Технологии и инструменты при разработке сайтa:
Wordpress, PHP, HTML5, CSS3, JS, плагин CF7
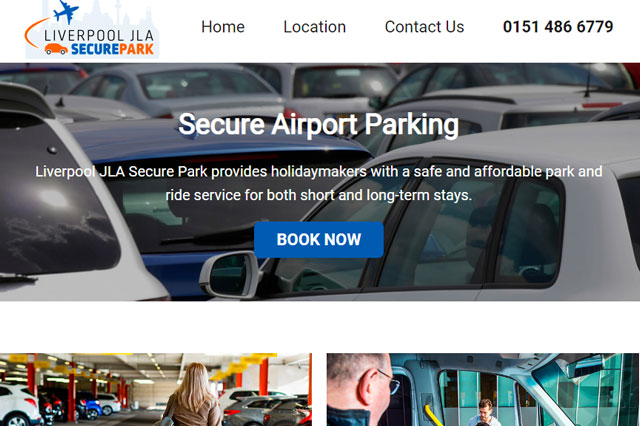
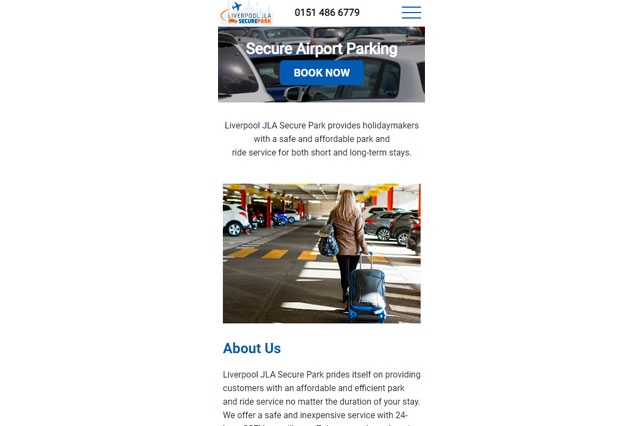
Проект JLa - parking.
Создание темы, адаптив на media queries. Установка, настройка и кастомизация CF7.
Технологии и инструменты при разработке сайтa:
Wordpress, PHP, HTML5, CSS3, JS, плагин CF7
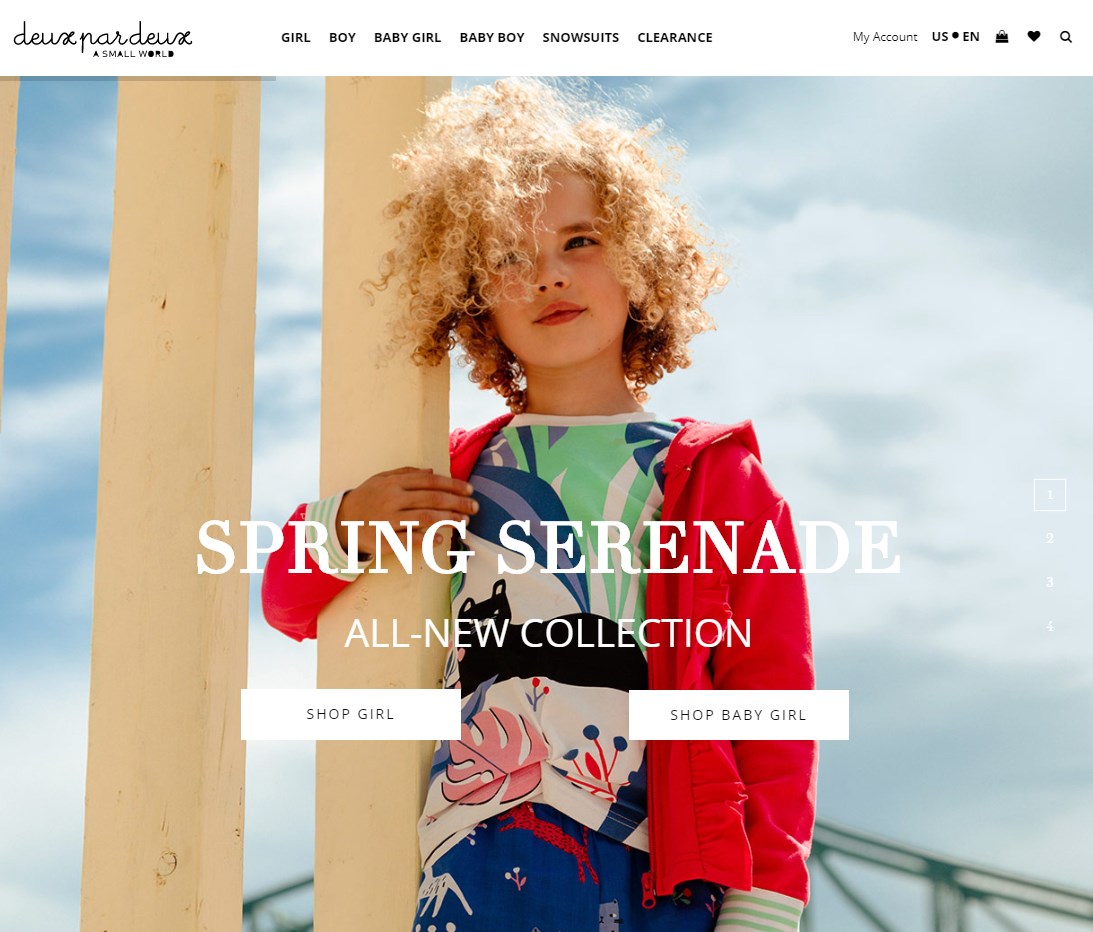
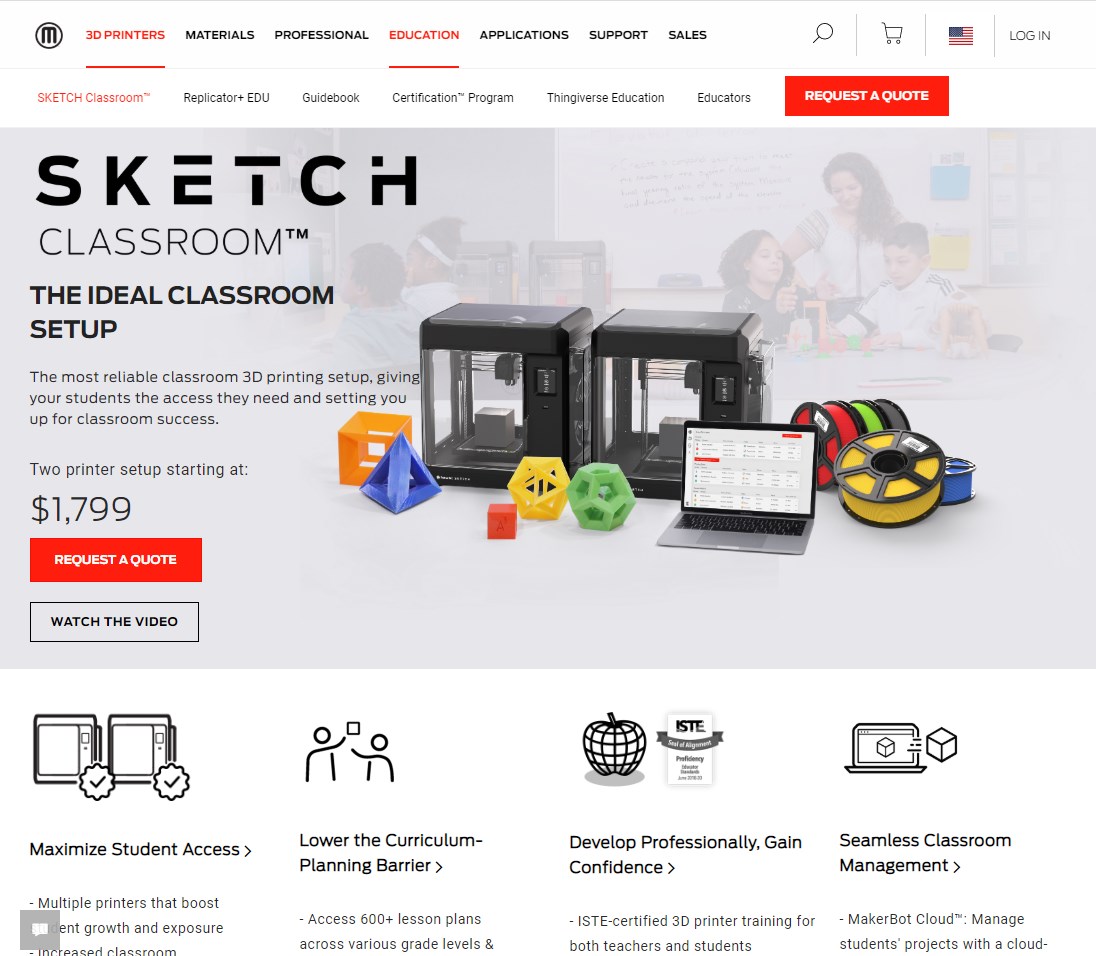
Проекты Magento Deuxpardeux и Makerbot.
Стилизация отдельных компонентов сайта (работа с удаленной командой через git)
https://www.deuxpardeux.com/, https://www.makerbot.com/